728x90
반응형
SMALL
부트스트랩 설치
https://getbootstrap.com/docs/5.3/getting-started/download/


bootstrap-5.3.3-dist.zip파일을 다운받았다.

압축을 풀면 css폴더에 bootstrap.min.css파일이 있는데 이 파일을 static폴더 아래에 복사하자.

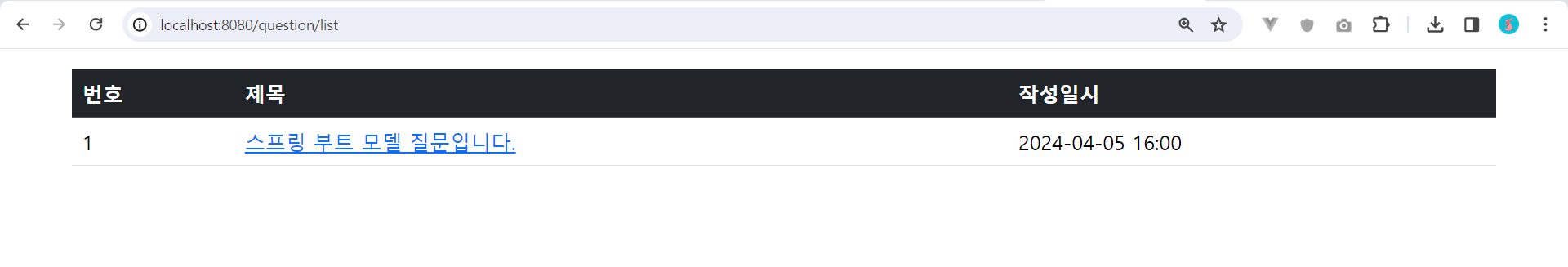
질문 목록에 부트스트랩 적용하기
question_list.html
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<div class="container my-3">
<table class="table">
<thead class="table-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question, loop : ${questionList}">
<td th:text="${loop.count}"></td>
<td>
<a th:href="@{|/question/detail/${question.id}|}"
th:text="${question.subject}"></a>
</td>
<td th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></td>
</tr>
</tbody>
</table>
</div>결과

질문 상세에 부트스트랩 적용하기
question_detail.html
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<div class="container my-3">
<!-- 질문 -->
<h2 class="border-bottom py-2" th:text="${question.subject}"></h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space:pre-line;" th:text="${question.content}"></div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></div>
</div>
</div>
</div>
</div>
<!-- 답변의 갯수 표시 -->
<h5 class="border-bottom my-3 py-2"
th:text="|${#lists.size(question.answerList)}개의 답변이 있습니다.|"></h5>
<!-- 답변 반복 시작 -->
<div class="card my-3" th:each="answer : ${question.answerList}">
<div class="card-body">
<div class="card-text" style="white-space:pre-line;" th:text="${answer.content}"></div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div th:text="${#temporals.format(answer.createDate, 'yyyy-MM-dd HH:mm')}"></div>
</div>
</div>
</div>
</div>
<!-- 답변 반복 끝 -->
<!-- 답변 작성 -->
<form th:action="@{|/answer/create/${question.id}|}" method="post" class="my-3">
<textarea name="content" id="content" rows="10" class="form-control"></textarea>
<input type="submit" value="답변등록" class="btn btn-primary my-2">
</form>
</div>
728x90
반응형
LIST
'IT > Spring Boot' 카테고리의 다른 글
| [Spring Boot] 15. 질문 등록 기능 추가하기 (0) | 2024.04.30 |
|---|---|
| [Spring Boot] 14. 표준 HTML 구조로 변경 (0) | 2024.04.11 |
| [Spring Boot] 12. 웹페이지 디자인(CSS) (0) | 2024.04.11 |
| [Spring Boot] 11. 답변 기능 추가하기 (1) | 2024.04.11 |
| [Spring Boot] 10. 상세 페이지 작성 (0) | 2024.04.08 |