728x90
반응형
SMALL
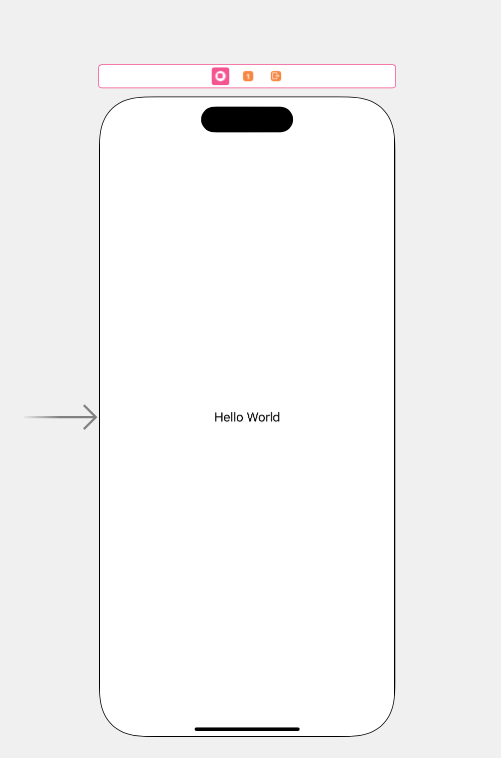
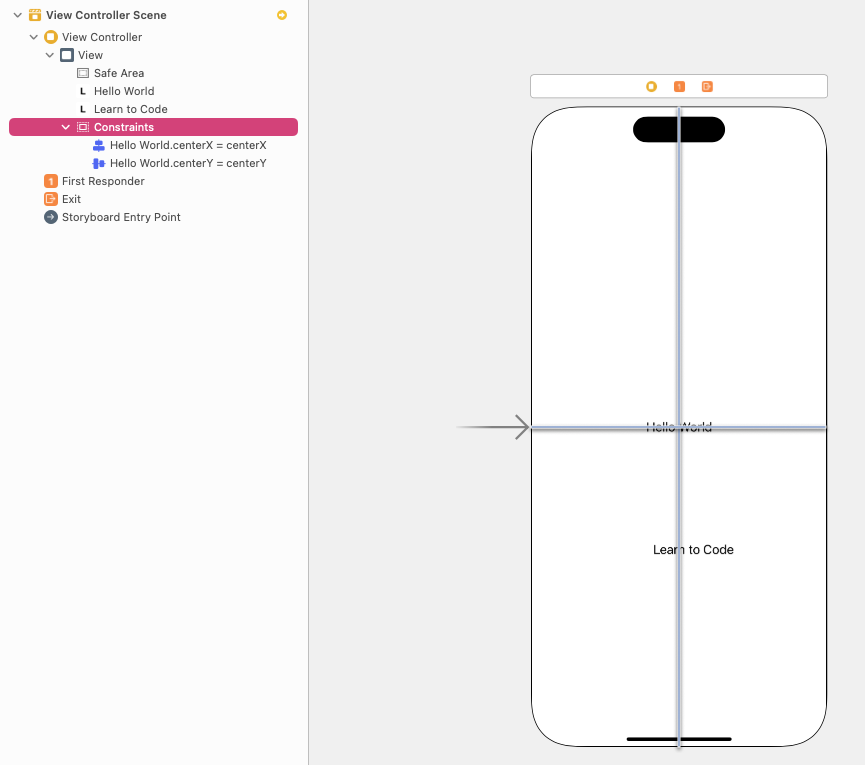
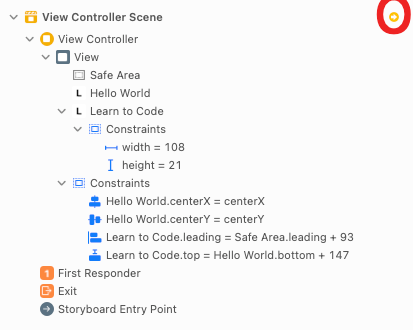
뷰 컨트롤러(View Controller)
뷰 컨트롤러는 뷰를 감싸고 있는 전체 부분이라고 생각하면 되는데 기본으로 설정되어 있는 크기는
사용자마다 다를 수 있다.


오토 레이아웃 기본
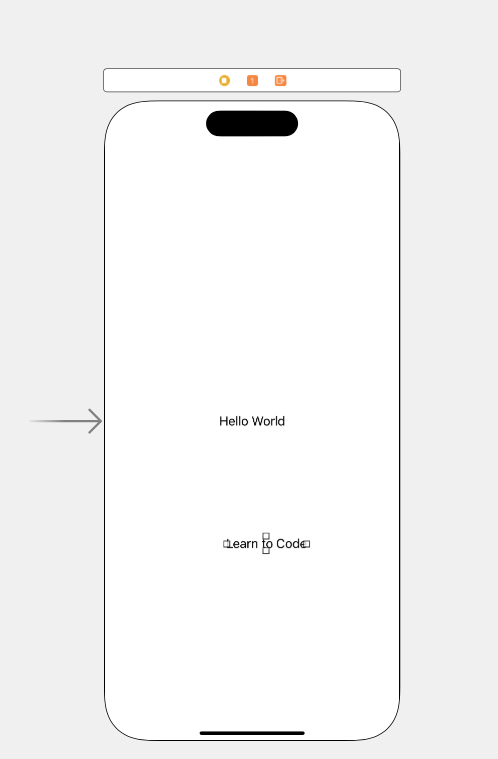
라벨 추가하기


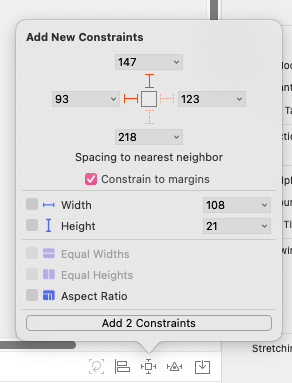
Constraints 추가하기


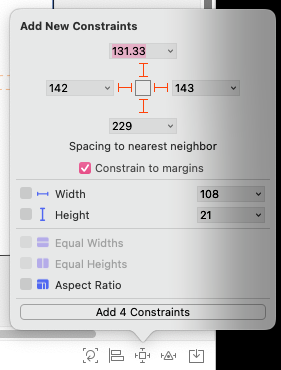
여기서 'Spacing to nearest neighbor'라고 쓰여 있는데
선택된 라벨과 가장 가까운 요소와의 거리를 나타내는 것임을 알 수 있다.
위로는 Hello World라벨과 가장 가깝기 때문에 이와의 거리는 142.33픽셀
오른쪽으로 화면 테두리와는 123 픽셀
왼쪽으로 화면 테두리와 162픽셀
아래 화면 테두리와 218픽셀 떨어져 있음을 나타낸다.

상하좌우 중 원하는 것을 선택하여 constraints를 추가한다.
이를 추가하면 빌드했을 때 어떤 디바이스에서도 그만큼 떨어트려진 상태도 보이게 할 것이다. 라는 의미
[Constrain to margins]는 여백을 적용할 것인지? 라는 뜻

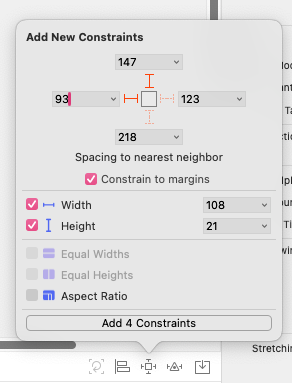
중간의 width와 height은 라벨 자체의 크기를 말한다.
여기서 체크하여 constraints를 추가할 경우
어떤 디바이스에서 빌드하든 그 크기를 고정시키겠다는 의미이다.
Add 4 Constraints를 클릭하여 추가해보자.

Build하여 확인해보자.

Constraints 수정하기

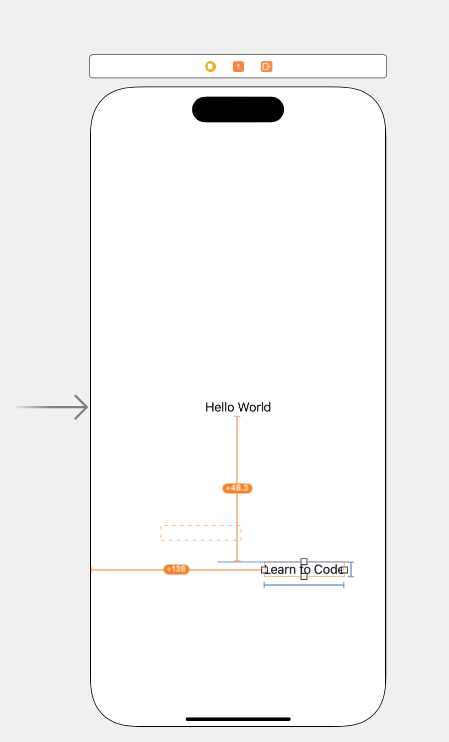
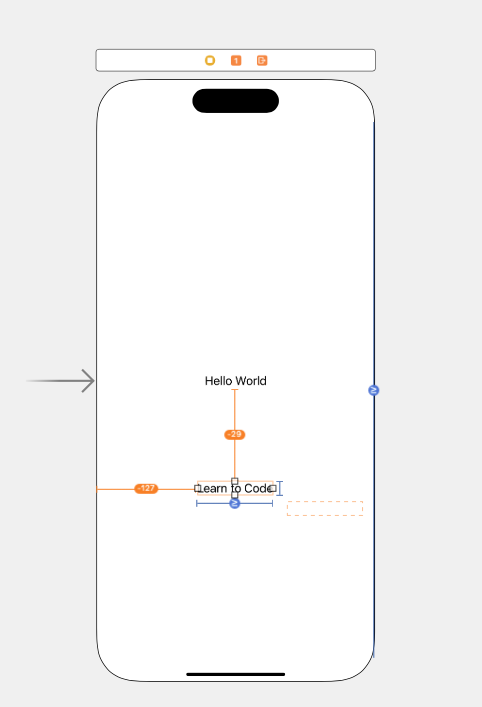
라벨을 이리 저리 움직여보자.
그럼 파란색이였던 선이 주황색으로 바뀐 것을 볼 수 잇다.
이 색은 문제가 있다는 의미이므로 수정이 필요하다는 것이다.


여기서 노란색 화살표를 눌러보면 어디서 문제가 나타나는지 볼 수 있다.

문제의 노란 삼각형을 클릭해보면 현재 이슈를 수정하는 방법 4개의 메뉴얼을 알려준다.
- Update frames: constraints에 맞게 위치를 조정해라. => 원래 자리로 돌아감.
- Update constraints: 현재 옮겨진 포지션에 맞게 constraints를 변경.
- Reset to suggested constraints: 현재에 맞게 xcode가 적절한 constraints를 제공.
Update frames를 체크하고 [Fix Misplacement]를 눌러 이전으로 다시 조정해보고
또 다시 움직여서 Update constraints도 눌러보자.


라벨을 움직이고 constraints를 상하좌우를 체크하고 추가해보자.

그럼 이와 같이 빨간색 표시가 뜨는데
위의 주황색 표시는 권고사항으로 수정하면 좋겠다~ 라는 의미
빨간색은 중복되는 constraints가 있어 어디에 맞출지 모르니 수정해라! 라는 의미이다.

둘중에 하나를 제거해야 하므로
원하는 constraints를 빼고 체크하여 Delete Constraints를 클릭한다.
728x90
반응형
LIST
'IT > Swift' 카테고리의 다른 글
| [Swift] 3. 스위프트 기초 문법 - Xcode 실행하기 / 조건문(if , if~else, 3항연산자) (1) | 2024.05.31 |
|---|---|
| [Swift] 1. Xcode 실행 및 라벨 추가 (0) | 2024.05.20 |