728x90
반응형
SMALL
질문이나 답변 등 글 작성 도구로 마크다운을 적용해보자.
마크다운 문법
목록 표시하기
여러 내용을 나열한 목록을 표시하기 위해서는 아래와 같이 작성할 수 있다.
//작성
* 자바
* 스프링 부트
* 알고리즘
//마크다운 적용
● 자바
● 스프링 부트
● 알고리즘
//작성
1. 하나
1. 둘
1. 셋
//마크다운 적용
1. 하나
2. 둘
3. 셋
강조 표시하기
작성한 글자에 강조 표시를 하려면 양쪽에 **를 넣어 감싸면 된다.
//작성
스프링 부트는 **자바**로 만들어진 웹 프레임워크이다.
//마크다운 적용
스프링 부트는 자바로 만들어진 웹 프레임워크이다.
링크 표시하기
링크 표시는 '[링크명](링크 주소)' 문법을 사용하면 된다.
//작성
스프림 홈페이지는 [https://spring.io](https://spring.io) 입니다.
//마크다운 적용
스프링 홈페이지는 https://spring.io입니다.
소스 코드 표시하기
소스 코드는 백쿼트(`) 3개를 연이어 위아래를 감싼다.
//작성
필요한 소스코드는 다음과 같다.
```
answerForm.setContent(answer.getContent());
```
//마크다운 적용
필요한 소스코드는 다음과 같다.
answerForm.setContent(answer.getContent());
인용 표시하기
>를 입력하고 1칸 띄어쓰기 후 인용구를 입력한다.
//작성
> 마크다운은 Github에서 사용하는 글쓰기 도구이다.
//마크다운 적용
| 마크다운은 Github에서 사용하는 글쓰기 도구이다.
마크다운 설치하기
build.gradle
...
//마크다운
implementation 'org.commonmark:commonmark:0.21.0'
...build.gradle파일 우클릭 -> Gradle -> Refresh Gradle Project 클릭하면 설치된다.
서버도 재실행하자.
마크다운 컨포넌트 작성하기
컨트롤러에서 질문이나 답변을 조회한 후에 마크다운 라이브러리를 적용하여 변환된 HTML을 얻을 수 있다.
하지마 범용적으로 사용하기 위해 마크다운 컴포넌트를 만들고 타임리프에서 컴포넌트를 사용해보자.
com.mysite.sbb 패키지에 CommonUtil.java를 만들어보자.
CommonUtil.java
package com.mysite.sbb;
import org.commonmark.node.Node;
import org.commonmark.parser.Parser;
import org.commonmark.renderer.html.HtmlRenderer;
import org.springframework.stereotype.Component;
@Component
public class CommonUtil {
public String markdown(String markdown) {
Parser parser = Parser.builder().build();
Node document = parser.parse(markdown);
HtmlRenderer renderer = HtmlRenderer.builder().build();
return renderer.render(document);
}
}@Component 어노테이션을 추가하여 빈으로 등록되었다. 이제 그럼 템플릿에서 이 컴포넌트를 사용할 수 있다.
markdown메서드는 String으로 받은 마크다운 텍스트를 HTML문서로 변환해준다.
템플릿에 마크다운 적용하기
/templates/question_detail.html
...
<!-- 질문 -->
<h2 class="border-bottom py-2" th:text="${question.subject}"></h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" th:utext="${@commonUtil.markdown(question.content)}"></div>
...
<!-- 답변 반복 시작 -->
<div class="card my-3" th:each="answer : ${question.answerList}">
<a th:id="|answer_${answer.id}|"></a>
<div class="card-body">
<div class="card-text" th:utext="${@commonUtil.markdown(answer.content)}"></div>
...기존의 style속성을 제거하고 마크다운 컴포넌트를 적용했다.
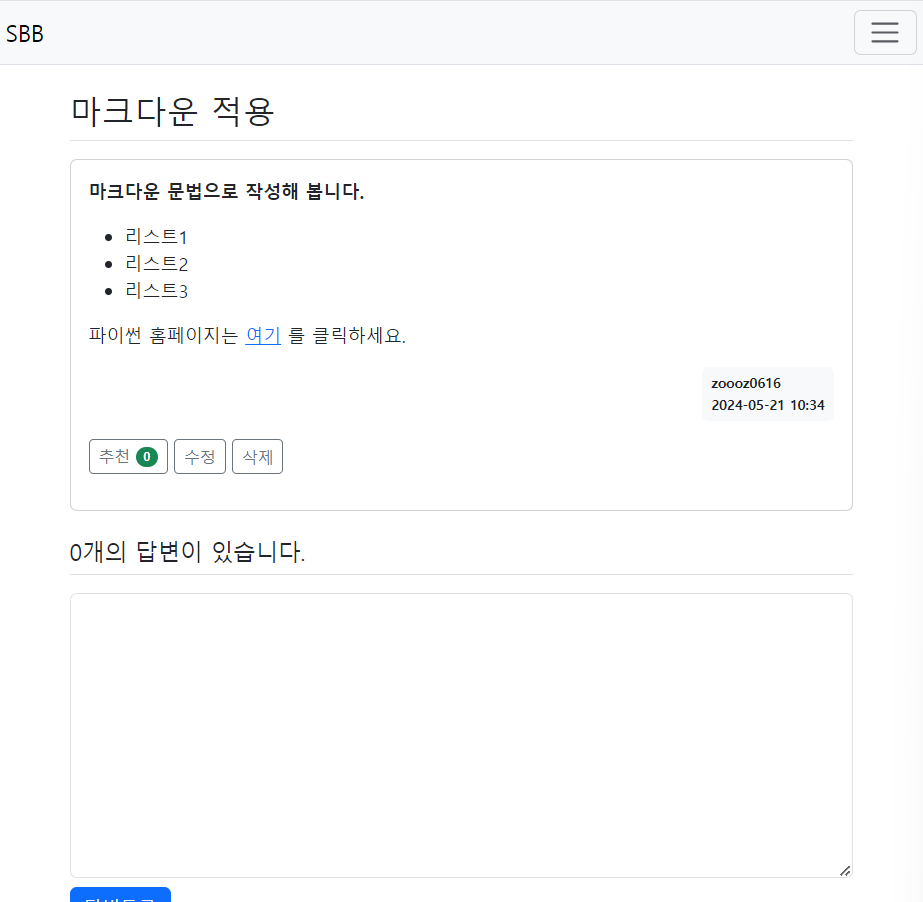
마크다운 확인하기

**마크다운 문법으로 작성해 봅니다.**
* 리스트1
* 리스트2
* 리스트3
파이썬 홈페이지는 [여기](http://www.python.org) 를 클릭하세요.

728x90
반응형
LIST
'IT > Spring Boot' 카테고리의 다른 글
| [Spring Boot] 39. 서버 배포 - (1) AWS 라이트세일 알아보기 (0) | 2024.05.27 |
|---|---|
| [Spring Boot] 37. 게시판 검색 기능 구현하기 (0) | 2024.05.22 |
| [Spring Boot] 35. 앵커 기능 추가하기(스크롤 자동 이동) (0) | 2024.05.21 |
| [Spring Boot] 34. 게시글 추천, 좋아요 기능 구현하기 (0) | 2024.05.20 |
| [Spring Boot] 33. 수정 일시 나타내기 (0) | 2024.05.20 |